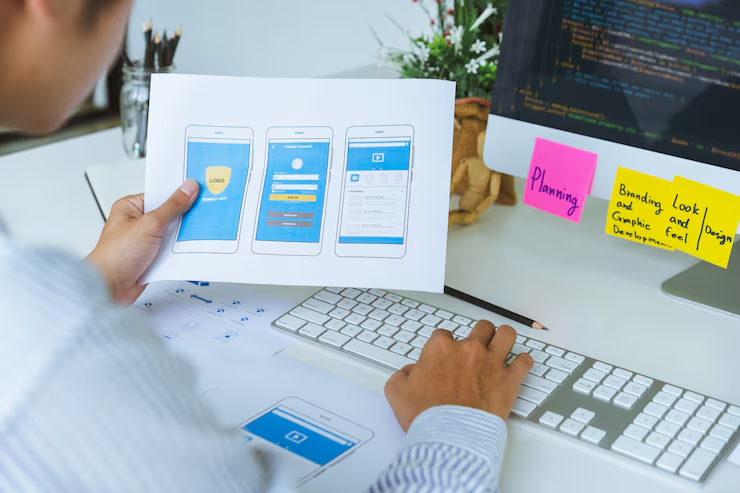
In today’s digital landscape, mobile optimization has become crucial for businesses aiming to boost conversions. With an increasing number of users accessing websites via mobile devices, businesses must employ effective web development techniques to ensure smooth functionality, faster load times, and an engaging user experience. This blog explores essential strategies that a web development company can implement to maximize mobile conversions.
1. Mobile-First Design Approach
A mobile-first design strategy prioritizes designing for smaller screens before scaling up to larger screens. This ensures that mobile users experience a seamless and intuitive interface, ultimately increasing engagement and conversion rates. Key principles of mobile-first design include:
- Simplified navigation with easy-to-click buttons.
- Avoiding clutter by using minimalistic design elements.
- Prioritizing essential content to reduce distractions.
- Using scalable vector graphics (SVGs) for high-quality visuals without affecting performance.
2. Responsive Web Design (RWD)
Responsive web design ensures that a website adapts to different screen sizes and resolutions. Implementing RWD enhances the user experience by:
- Using fluid grids to maintain proportionate layouts across devices.
- Employing flexible images that adjust according to screen size.
- Utilizing media queries to apply different CSS styles based on device specifications.
A web portal development services provider ensures that websites are fully responsive, catering to users on desktops, tablets, and mobile phones.
3. Accelerated Mobile Pages (AMP)
AMP is an open-source project designed to improve mobile web performance. By implementing AMP, businesses can:
- Speed up page loading times by stripping down unnecessary elements.
- Enhance mobile usability by prioritizing content over complex scripts.
- Improve search engine rankings, as Google favors fast-loading pages.
4. Progressive Web Apps (PWAs)
A web and app development company often integrates Progressive Web Apps to combine the best features of mobile websites and native applications. PWAs enhance user engagement and conversions through:
- Offline functionality via service workers.
- Faster load times due to caching strategies.
- Push notifications that re-engage users.
- App-like interfaces that improve usability.
5. Optimized Page Load Speed
A slow website can result in high bounce rates and lost conversions. To improve mobile performance, web developers must:
- Minimize HTTP requests by combining CSS and JavaScript files.
- Optimize images through compression techniques like WebP format.
- Leverage browser caching to store assets for faster repeat visits.
- Use Content Delivery Networks (CDNs) to distribute content efficiently.
6. Mobile-Friendly Navigation
Navigation should be intuitive and effortless for mobile users. Essential improvements include:
- Implementing a sticky menu for quick access to key pages.
- Using a hamburger menu to save screen space.
- Ensuring touch-friendly elements with ample spacing to prevent accidental clicks.
7. Voice Search Optimization
With the rise of voice assistants like Siri, Alexa, and Google Assistant, businesses must optimize their websites for voice search by:
- Using conversational and long-tail keywords.
- Structuring content in a Q&A format.
- Implementing schema markup to enhance search engine visibility.
8. Mobile-Friendly Forms & CTA Optimization
Forms play a crucial role in lead generation and conversions. Optimizing forms for mobile users includes:
- Keeping forms short and concise.
- Using auto-fill and predictive text to speed up form completion.
- Implementing large, easy-to-tap call-to-action (CTA) buttons with clear messaging.
9. Integrating Mobile Payment Solutions
Offering multiple payment options can streamline the checkout process and improve conversions. Mobile-friendly payment solutions include:
- Digital wallets like Apple Pay, Google Pay, and PayPal.
- One-click checkout options to reduce friction.
- Secure and encrypted transactions to build trust with users.
10. A/B Testing for Mobile UX
Regular testing and optimization are crucial for improving mobile conversions. A/B testing helps identify the most effective design elements by:
- Testing different layouts, fonts, and colors.
- Comparing various CTA placements and wordings.
- Analyzing user behavior through heatmaps and analytics.
Conclusion
Optimizing for mobile conversions requires a strategic approach that focuses on user experience, speed, and engagement. By implementing the above web development techniques, businesses can enhance their mobile presence and drive higher conversion rates. A professional web development company specializing in web portal development services and web and app development company solutions can help businesses create optimized, high-performing mobile websites that deliver exceptional user experiences. Investing in mobile optimization is no longer an option but a necessity for businesses aiming for online success.